这是一个简单的片段,您可以在全新的标签页中将相关产品从标签下方移动到单个产品标签内。
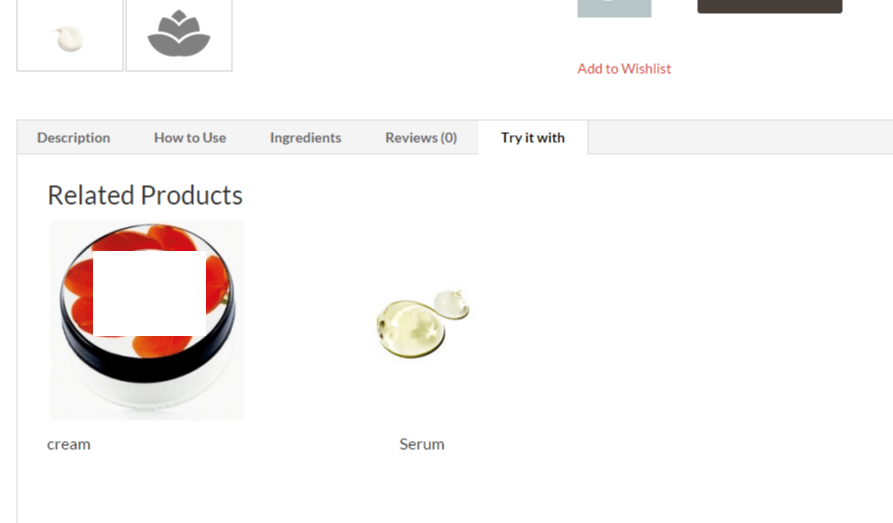
图片:将相关产品移至标签 – WooCommerce
 WooCommerce 相关产品
WooCommerce 相关产品将相关产品移动到 Tab – WooCommerce
// First, let's remove related products from their original position
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
// Second, let's add a new tab
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
$tabs['related_products'] = array(
'title' => __( 'Try it with', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
return $tabs;
}
// Third, let's put the related products inside
function woo_new_product_tab_content() {
woocommerce_related_products();
}
如何添加此代码?
1、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2、WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。


