在前面的文章中,您可能會明確知道如何將 WooCommerce 商店設置為主頁。因此,在本文中,我將向您展示如何自定義 WooCommerce 產品圖像大小。 WooCommerce 的默認產品圖片尺寸可能不是您想要的,它們可以比默認尺寸更小或更大。
雖然 WooCommerce 的第一篇文章初始設置有一個自定義產品圖像大小的一瞥,但這是一個重要的功能,所以我將採取一個完整的文章,以指導您完整的產品圖像大小的所有教程。讓我們開始!
設置 WooCommerce 產品圖像大小
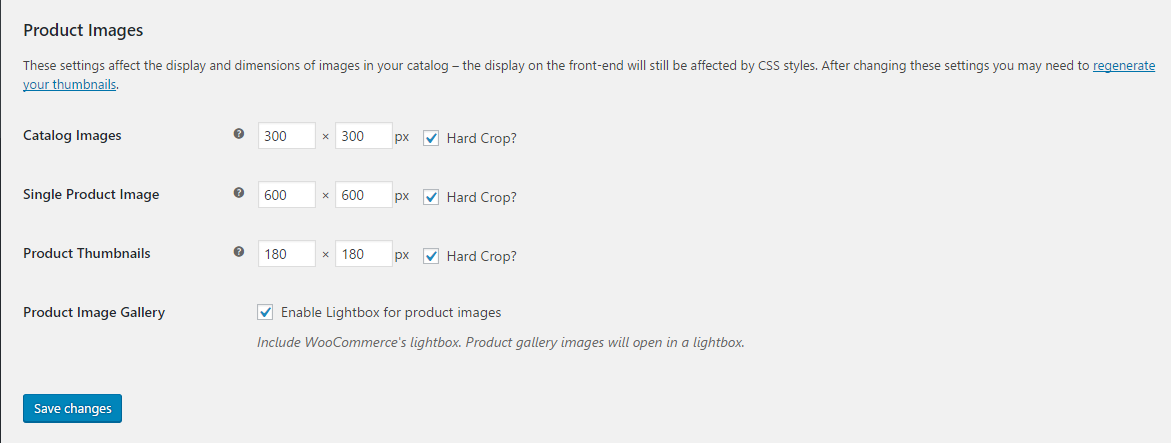
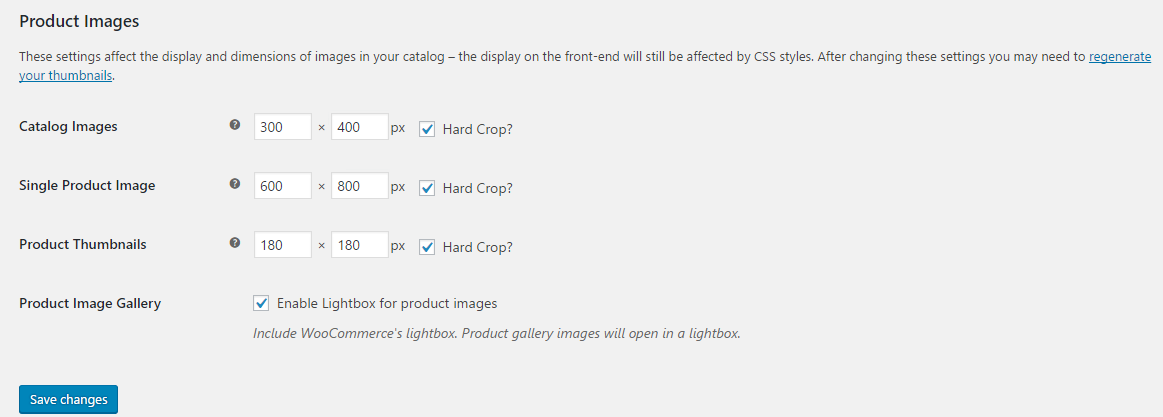
要在 WooCommerce 中設置產品圖像,請訪問 WooCommerce 如何更改產品圖像尺寸?>> 設置>> 產品>> 顯示並導航到產品圖像。
1. 圖像目錄
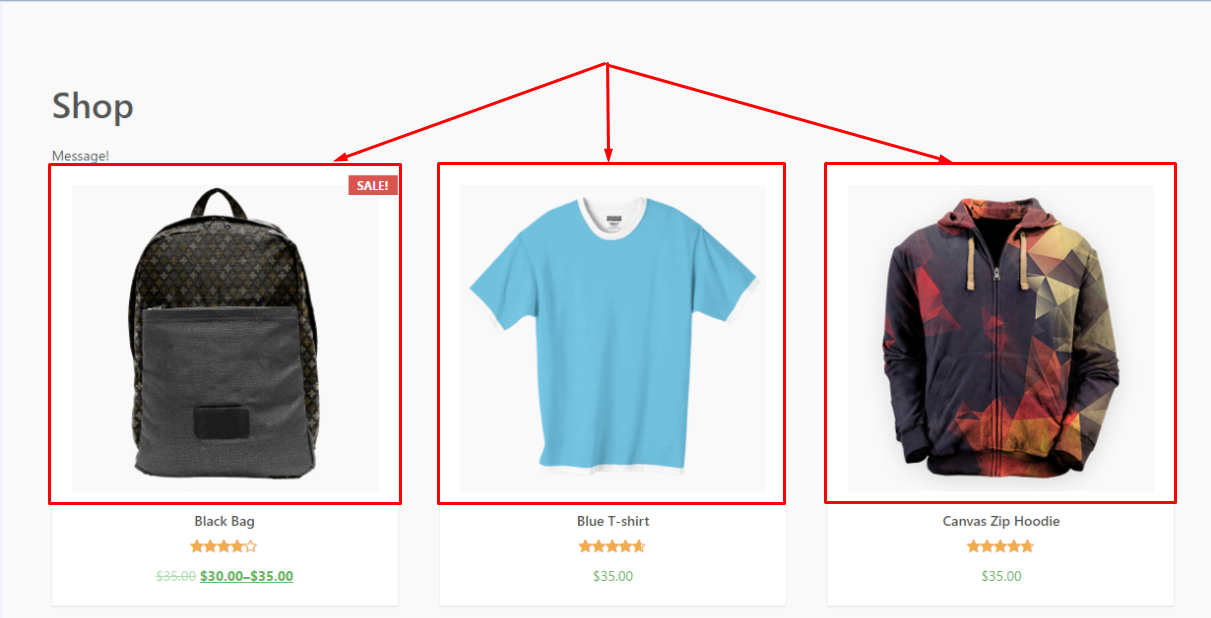
目錄圖像適用於商店頁面上的產品圖像和簡碼。默認情況下,它的尺寸為 300×300 。
2. 單一產品圖片
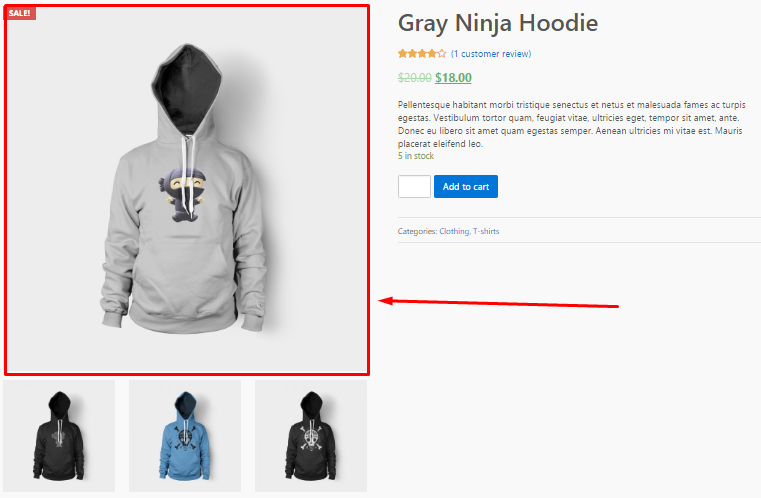
一旦您點擊產品,左側將顯示大型產品圖片,這是單一產品圖片。默認情況下,它的大小是 600×600 。
3. 產品縮略圖
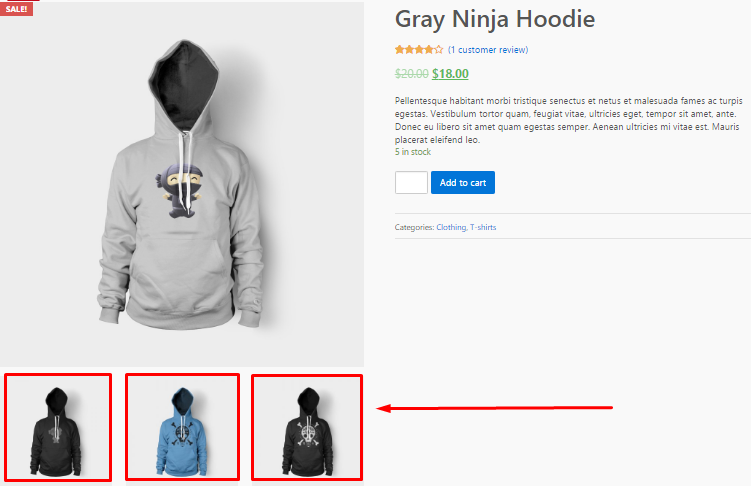
產品縮略圖適用於小工具的較小產品縮略圖。默認情況下,其大小為 180×180 。
為了演示,現在我嘗試修復它,如下所示:
點擊保存更改。但是,在更改值之後,圖像的顯示可能不會像默認一樣清晰,甚至不會更改。我們需要一個插件來解決這個問題。
重新生成縮略圖
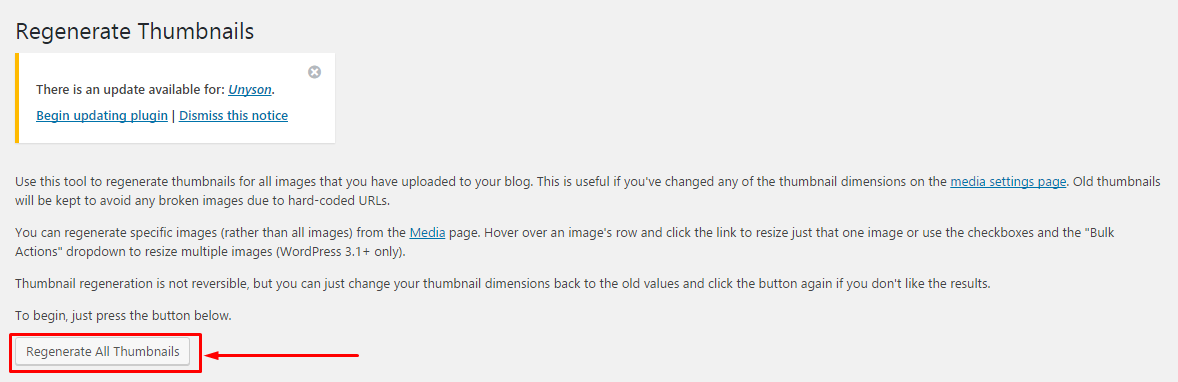
要使更改生效,我們必須重新構建圖像大小,以便 WordPress 根據新大小重新創建圖像大小。您必須通過一些簡單的步驟安裝插件重新生成縮略圖:
- 轉到插件>> 添加新的
- 搜索 Regenerate Thumbnails ,找到描述為 “ 允許您在更改縮略圖大小後重新生成縮略圖 ” 並單擊 “ 立即安裝 ”
- 點擊激活以激活插件。
- 轉到工具>> Regen 。縮略圖並選擇 “ 重新生成所有縮略圖 ” 重新創建您對產品尺寸的所有更改。
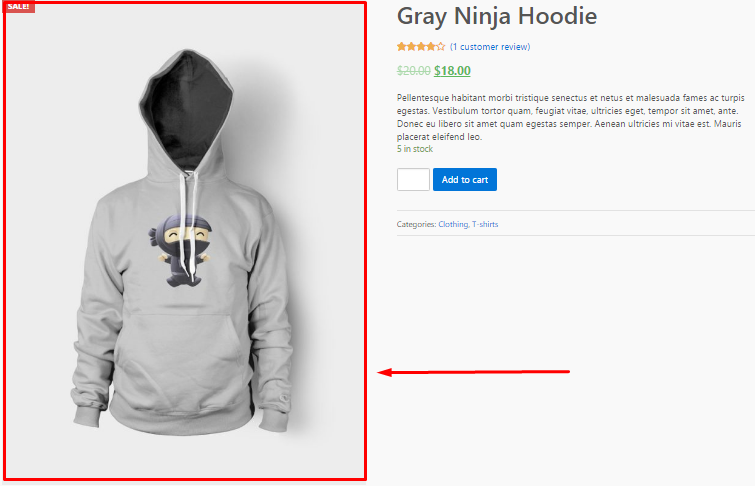
當處理完畢時,再次去商店頁面,您可以看到結果。這是我的演示結果:
WooCommerce 產品圖片大小
最後的想法
為了讓您的網上商店看起來更專業,您必須從產品形象等最小的東西中建立 “網頁” 。在本文之後,您已經明確了解如何自定義 WooCommerce 產品圖片大小 e,下次我將向您介紹 WooCommerce 的主機提供商。