Storefront Parallax Hero 在您的主页模板上添加了可自定义的 Hero 组件安装完成后,您会注意到【自定义】中的新顶级部分允许您控制 hero 组件的不同方面。
购买地址:
https://mall.weixiaoduo.com/item/storefront-extensions-bundle
内容
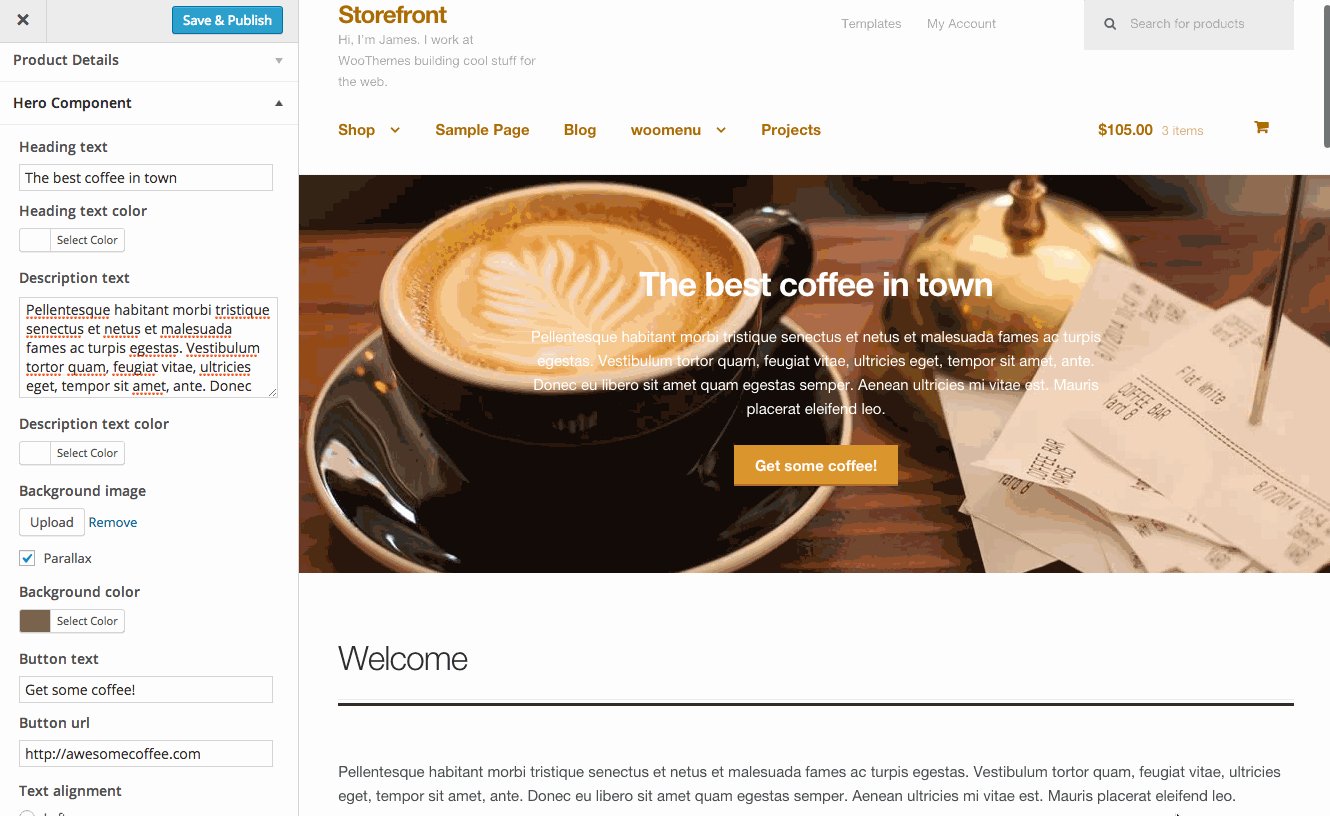
您可以控制内容 – 指定标题,一些正文(以及它们显示的颜色),然后创建一个可选的号召性用语按钮。指定是集中,左侧还是右侧对齐内容以进行微调。
背景
享受完全控制英雄组件背景。您可以为简约设计选择纯色,上传图片甚至视频。平铺图案或大型照片都可以很好地工作。指定背景是否以视差效果滚动并应用半透明叠加以使文本弹出。
布局
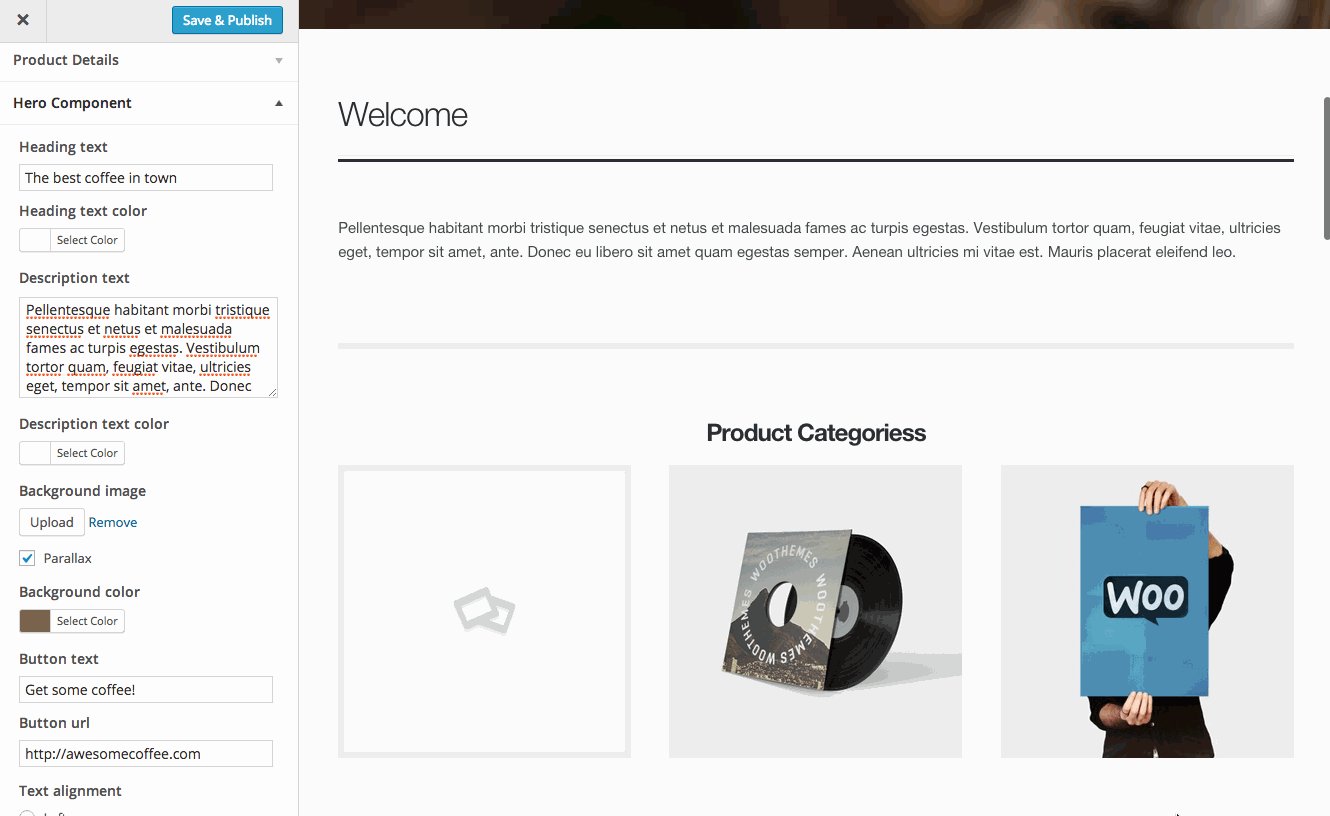
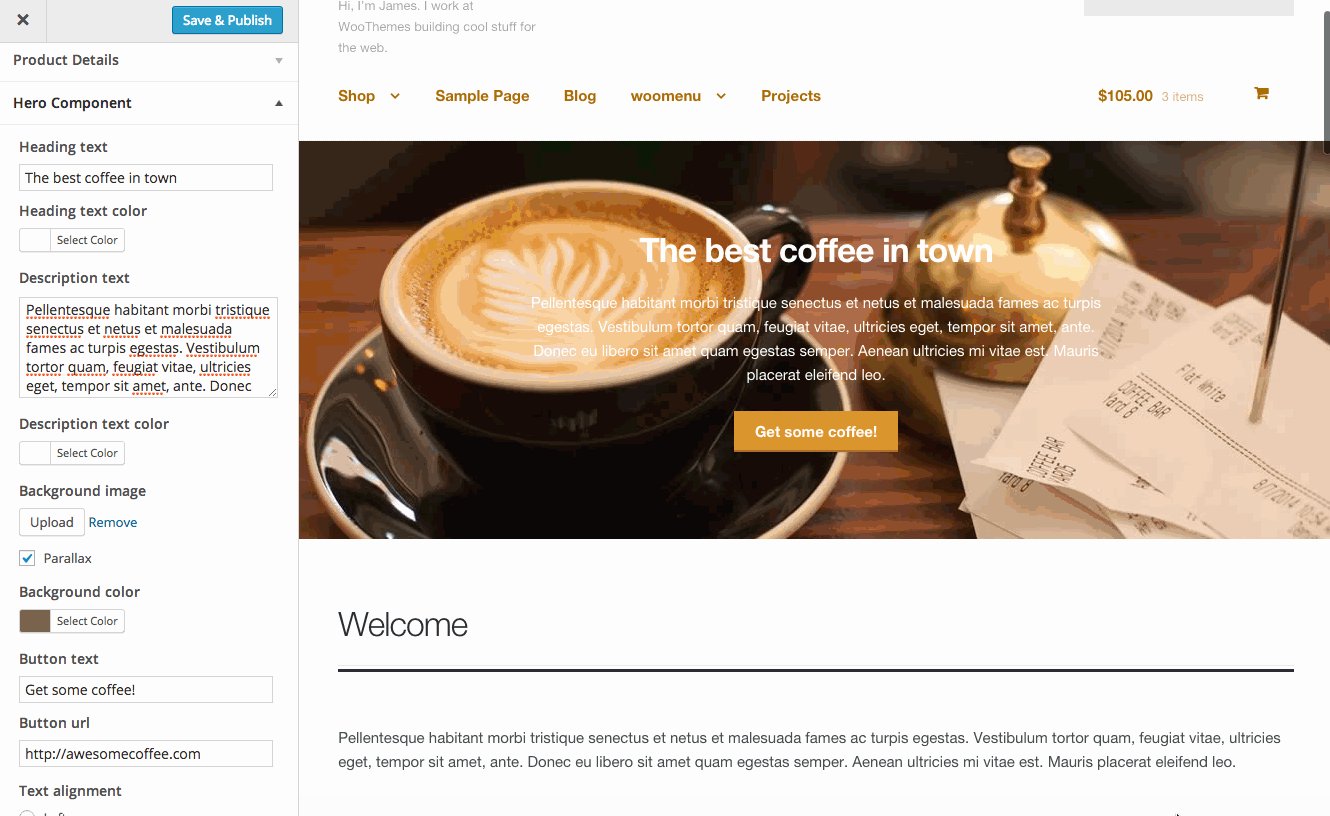
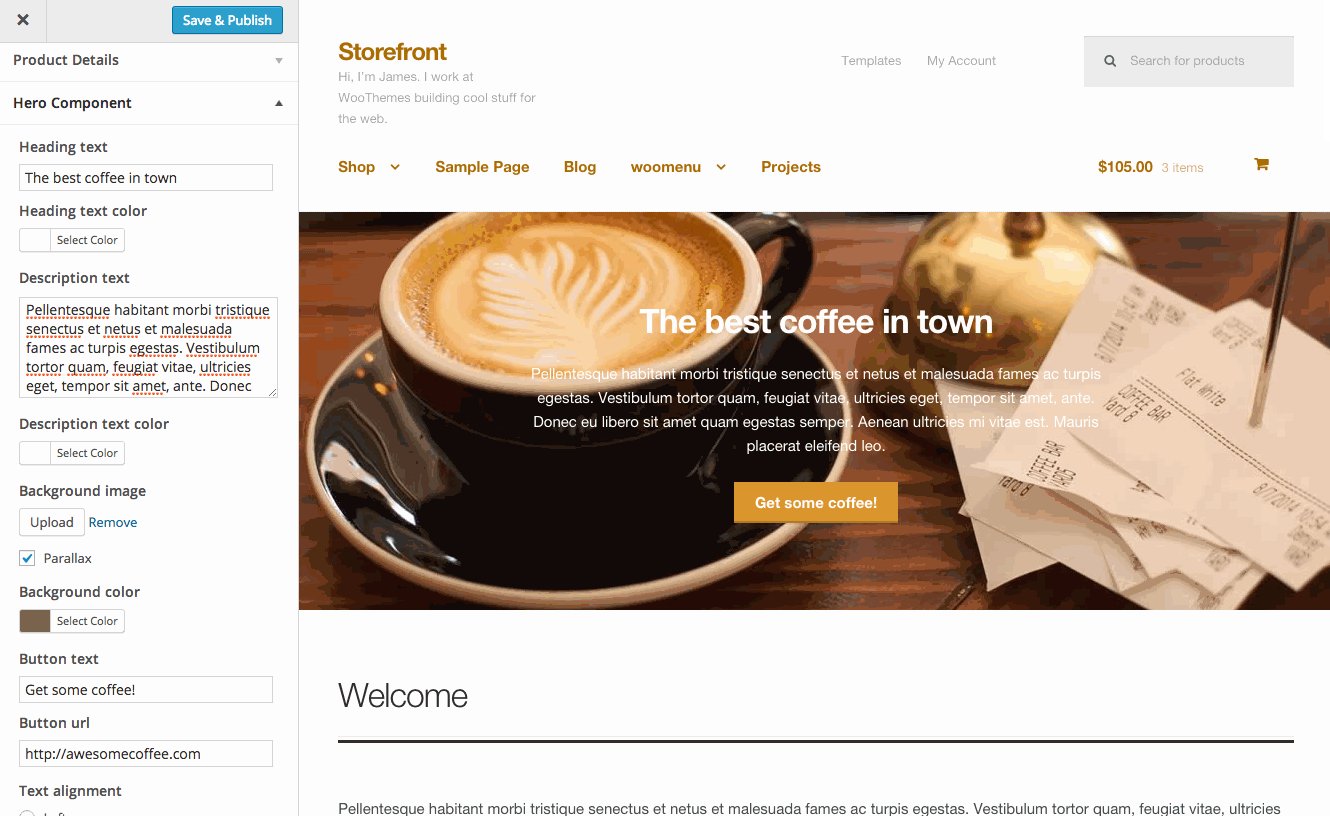
在全宽或固定宽度布局之间进行选择。全宽度布局将使英雄组件跨越浏览器的整个宽度,而固定宽度选项使其与主要内容区域保持相同的宽度。
全高
(可选)使英雄组件在页面加载时填充浏览器窗口,以获得真正身临其境的体验。
简码
该 parallax_hero 简码,您可以将无限的 Hero 组件整个网站。他们可以在产品类别页面,博客文章和单个产品页面上发挥出色。了解更多 WooCommerce 自定义选项。