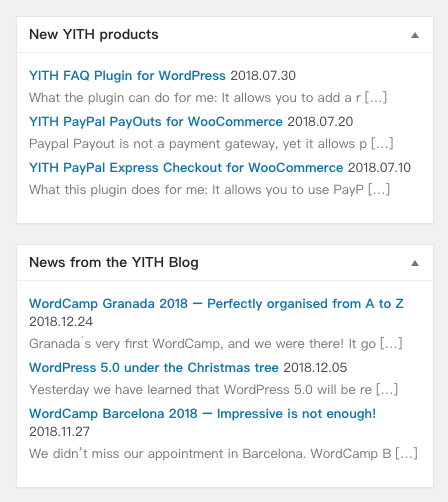
非常不喜欢这些主题、插件自带的新闻小工具,因为老实说很碍事,而且没啥大用处。YITH WooCommerce 插件在新版本中会自带几个后台 News 新闻小工具块,为了加速网站还是删掉比较好。
// 删除 YITH 插件的产品 News 新闻小工具
function yith_remove_dashboard_meta() {
remove_meta_box( 'yith_dashboard_products_news', 'dashboard', 'normal' );
}
add_action( 'admin_init', 'yith_remove_dashboard_meta' );
// 删除 YITH 插件的博客 News 新闻小工具
function yith_blog_news_remove_dashboard_meta() {
remove_meta_box( 'yith_dashboard_blog_news', 'dashboard', 'normal' );
}
add_action( 'admin_init', 'yith_blog_news_remove_dashboard_meta' );如何添加此代码?
1、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2、WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。